Second message area tutorial
1 Overview
2 Creation of the Application
3 Menu Factory
4 Modifying the Plugin
4.1 Initial behavior
4.2 Modified behavior
4.3 Adding a MessageAreaHandler
5 Adding the image Object to the hyperlink
6 Handling the right-click on the hyperlink
7 Notes
8 See also
2 Creation of the Application
3 Menu Factory
4 Modifying the Plugin
4.1 Initial behavior
4.2 Modified behavior
4.3 Adding a MessageAreaHandler
5 Adding the image Object to the hyperlink
6 Handling the right-click on the hyperlink
7 Notes
8 See also
Overview
The second message area tutorial is a simple application derived from the first message area tutorial where we use more complex capabilites of the Message area. With this example, we will learn to:- Add an hypertext message in the area
- Add actions when left clicking or right-clicking in the area on the message
Creation of the Application
You only need to copy your message area tutorial project, as we will do very few modifications on its code.Menu Factory
We don't need to change anything from the message area tutorial project for the Menu factory.Modifying the Plugin
We will do very few change from the initial code for our Plugin. We will change the message which is shown in the Message area from a plain text to an hyperlink:Initial behavior
Let's look at the initial code:public class ImportImageAction extends AbstractMDIAction { public ImportImageAction(String name) { super(app, name); this.setDescription("Open Image", "Open Image"); } public void run() throws Exception { ((GUIApplication) app).noWriteMessages(); JFileChooser chooser = new JFileChooser("Open Image"); chooser.setDialogTitle("Open Image"); chooser.setFileSelectionMode(JFileChooser.FILES_ONLY); if (chooser.showOpenDialog(app.getApplicationWindow()) == JFileChooser.APPROVE_OPTION) { File file = chooser.getSelectedFile(); BufferedImage image = ImageIO.read(file); if (image == null) { ((GUIApplication) app).getMessageArea().append("Error when Opening " + file.getName(), "red", MessageLogger.DEFAULT_FONT_SIZE, MessageLogger.BOLD); } else { JScrollPane pane = new JScrollPane(new ImagePanel(image)); gui.addTab(pane, image, file.getName()); ((GUIApplication) app).getMessageArea().append("Opened " + file.getName(), "green"); } } } }In this example, when we open an Image file, we have this message in the Message area:

Modified behavior
The change from plain text to an hyperlink is very simple:public class ImportImageAction extends AbstractMDIAction { public ImportImageAction(String name) { super(app, name); this.setDescription("Open Image", "Open Image"); } public void run() throws Exception { ((GUIApplication) app).noWriteMessages(); JFileChooser chooser = new JFileChooser("Open Image"); chooser.setDialogTitle("Open Image"); chooser.setFileSelectionMode(JFileChooser.FILES_ONLY); if (chooser.showOpenDialog(app.getApplicationWindow()) == JFileChooser.APPROVE_OPTION) { File file = chooser.getSelectedFile(); BufferedImage image = ImageIO.read(file); if (image == null) { ((GUIApplication) app).getMessageArea().append("Error when Opening " + file.getName(), "red", MessageLogger.DEFAULT_FONT_SIZE, MessageLogger.BOLD); } else { JScrollPane pane = new JScrollPane(new ImagePanel(image)); gui.addTab(pane, image, file.getName()); ((GUIApplication) app).getMessageArea().appendLink("Opened " + file.getName(), file.getName()); } } } }In this code:
Now when we open an image, we have:

But for the moment, if we click on the image nothing happens because we did not register a MessageAreaHandler.
Adding a MessageAreaHandler
We will create a MessageAreaHandler in our Plugin:public class ImageMessageAreaHandler implements MessageAreaHandler { @Override public void handleLinkSelection(String linkID) { MDIMessageDialogHelper.showMessageDialog("Left Click", MDIDialogBuilder.INFORMATION_MESSAGE, linkID); } }We also need to register our handler:
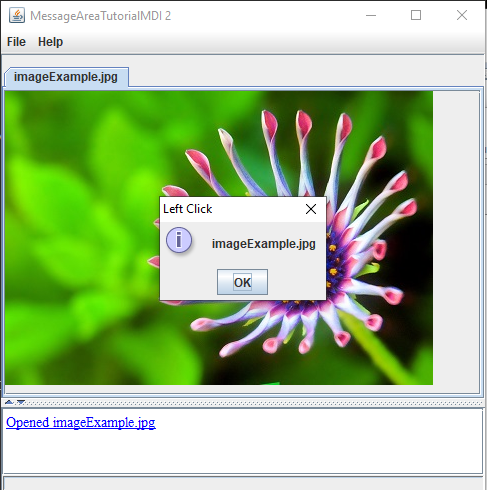
public class OpenImagePlugin extends AbstractMDIPlugin { public OpenImagePlugin() { } @Override public void initAfterGUI(MDIApplication app) { ((GUIApplication) app).getMessageArea().addHandler(new ImageMessageAreaHandler()); } }Here when the user selects a link, we will show a message dialog[1]
See Dialog tutorial and message dialogs for more information
:
Adding the image Object to the hyperlink
We will now add the image Object to our hyperlink:public class ImportImageAction extends AbstractMDIAction { public ImportImageAction(String name) { super(app, name); this.setDescription("Open Image", "Open Image"); } public void run() throws Exception { ((GUIApplication) app).noWriteMessages(); JFileChooser chooser = new JFileChooser("Open Image"); chooser.setDialogTitle("Open Image"); chooser.setFileSelectionMode(JFileChooser.FILES_ONLY); if (chooser.showOpenDialog(app.getApplicationWindow()) == JFileChooser.APPROVE_OPTION) { File file = chooser.getSelectedFile(); BufferedImage image = ImageIO.read(file); if (image == null) { ((GUIApplication) app).getMessageArea().append("Error when Opening " + file.getName(), "red", MessageLogger.DEFAULT_FONT_SIZE, MessageLogger.BOLD); } else { JScrollPane pane = new JScrollPane(new ImagePanel(image)); gui.addTab(pane, image, file.getName()); ((GUIApplication) app).getMessageArea().appendLink("Opened " + file.getName(), file.getName(), image); } } } }Now the hyperlink also comes with the image Object.
Handling the right-click on the hyperlink
The next step will be to handle right-clicking on the hyperlink. First we need to enable right-click in the message area at the GUI application level:public class MessageAreaTutorial2MDI extends AbstractMDIApplication { public MessageAreaTutorial2MDI() { super("MessageAreaTutorialMDI 2"); ... this.message.setHandleRightClick(true); }Now we will handle the right click on the link in our handler:
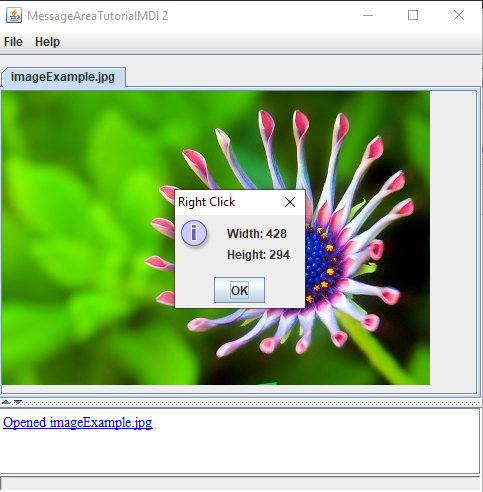
public class ImageMessageAreaHandler implements MessageAreaHandler { @Override public void handleLinkSelection(String linkID) { MDIMessageDialogHelper.showMessageDialog("Left Click", MDIDialogBuilder.INFORMATION_MESSAGE, linkID); } public void handleRightLinkSelection(String linkID, Object o) { if (o instanceof BufferedImage) { BufferedImage image = (BufferedImage) o; MDIMessageDialogHelper.showMessageDialog("Right Click", MDIDialogBuilder.INFORMATION_MESSAGE, "Width: " + image.getWidth(), "Height: " + image.getHeight()); } } }Now if we right-click on the same hyperlink, we will have:

Notes
- ^ See Dialog tutorial and message dialogs for more information
See also
- Tutorials: This article is the index of the tutorials
- Message area tutorials: This article is about themessage area tutorials
- Message area: This article is about the Message area
Categories: Swing | Tutorials